Friday, March 26, 2010
Girls Weekend Scrapbooking
Posted by
Nicole
at
7:16 PM
4
comments
![]()
Labels: scrapbooking
Tuesday, October 28, 2008
Fall Tree
Another simple no-brainer project...
Trace arm/hand on brown construction paper.
Glue onto white paper (or grey in my case)
Let child fingerprint leaves onto tree with paint. 
I
Posted by
Nicole
at
7:34 PM
4
comments
![]()
Labels: arts and crafts
Footprint Ghosts

Pretty simple... white acrylic paint, black cardstock.
Paint feet.
Press on paper carefully.
Draw on face.
Voila!
(I laminated them because I want to keep them around for years)
Posted by
Nicole
at
7:32 PM
3
comments
![]()
Labels: arts and crafts
Sunday, October 26, 2008
Lately...
I've been scrapbooking...
Sometimes I want to put you in a spaceship
and push "Destination: Mars"
and wave goodbye to you my sweet
and pray for those unsuspecting Martians.
But then you smile
and laugh with me.
And I say oh okay
you can stay.
Those Martians don't deserve you anyway.
Posted by
Nicole
at
9:38 AM
2
comments
![]()
Labels: scrapbooking
Wednesday, April 9, 2008
Black and White
Jac left a comment about converting to black and white (sorry, Jac, it left no email or blog link so I have no way of contacting you directly) in PhotoShop.
Now... I really don't want to let anyone in on my technique as I feel that has become part of me and my photography... it really isn't a "secret" as its just a bunch of tweaking to get the conversion to how I like it. I'll give a few tips, though, and link to some free black and white actions.
First, here are the basic steps I take to convert to black and white. Again, I am not giving specifics as most of the time I play around with them on each image. Also, I don't think some of these steps will work in Photoshop Elements (such as curves...).
I basically run a Channel Mixer on the image. Go to Image>Adjustments>Channel Mixer. In Channel Mixer, I select Monochrome and then tinker with the channels. After that I tinker around with some Levels, Curves etc to get the image to my liking. I found a combination that I liked and then recorded it and voila... my conversion was born.
Now, for those of you with Photoshop that can run actions, you might check out ActionCentral for some free downloadable actions or 640Pixels for a few B&W Actions (I used to use Johny's Black and White a lot until I created my own). If you're up for paying for actions... you might try Totally Rad Actions (which I have and use occasionally) or Actions by Brenda (I have a few of her actions, but rarely use them anymore).
Anyhow... I hope that was helpful!
Posted by
Nicole
at
7:54 PM
2
comments
![]()
Labels: actions, photography, photoshop
Tuesday, March 11, 2008
Creating a banner for blogger in Photoshop
Jane asked me today how to make a banner for Blogger. I figured that I would just post it on here in case anyone else wanted to know how to do this.
Now... I'm going to give specific directions on how to make a banner for the template that I use. Other templates in Blogger require the banners to be different sizes (and you can easily create the banner the same exact way, you just have to make sure the banner size is correct for that blog template). (I'm also wondering if techie Kim has any other quick tricks to make this process easier... feel free to share if you have a different way that is quicker!)
I use the Denim template. In Blogger, if you go to the "Layout" tab and then to "Pick New Template" it will be the second one over in the top row. I use the plain ol' "Denim" (not stretch denim etc)
The banner size for this template is 760px width. The height is adjustable, but I usually use a 350px height (give or take 50px, depending on how my pictures fit in there)
So... to make a banner.
First, open Photoshop (Elements, 6.0, CS2 etc...)
Go to >File >New
Type in these dimensions:
width: 760 pixels
height: 350 pixels
resolution: 300 pixels/inch
Click "OK" This will be the background of your banner.
From here you can change the background color:
-click the paint bucket
-and then the square in the front
-select your color of choice
-click the paintbucket onto your banner background
Now, if you plan to fill your banner with a picture, you don't need to do a background color.
To add a picture (or two or three):
1. Open the photo files you want.
2. Decide the width the photos will need to be (you know the height already: 350pixels). If you want to do two photos, divide 760 by 2. Three photos: divide 760 by 3 and yadda yadda yadda. for the banner that I currently have on my Oh. My. Words. blog I took my horizontal (larger/wider) photo and shrunk it to 350 pixels high like this:
>Click "Image"
>"Image Size"
>Under "Document Size" change the resolution to 300 pixels/inch
>Under "Pixel Dimensions" change the height to 350 pixels/inch
This will make the photo the same height as your banner.
- I then drag/drop the photo onto my banner. I still had a little "tall" strip of space left so I put in a vertical photo. I did the same thing, just changed the image height to 350pixels/inch. After this, you may need to move photos slightly to have them fit.
You could also easily do this: Say "Ok, I want one to be 400px wide by 350px height and the other will be 350px by 350px (leaving 10px space inbetween photos). Then just go to your crop tool and crop the photo to those dimensions.
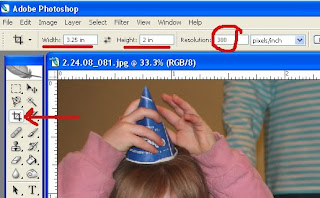
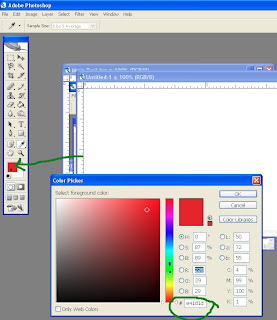
- Crop the pictures to the size you want. Select the crop tool (arrow pointing to it). Change the Width and Height to whatever you want the picture to be (in this, you'll put the number with px after it... such as width: 400px height: 350px). Make sure the resolution (circled) is the same as what you made the canvas. I just always use 300 pixels/inch.

- Select the area of the picture to crop. (hold curser on corner of pic, drag to select the area of the picture you want, and then hit enter)
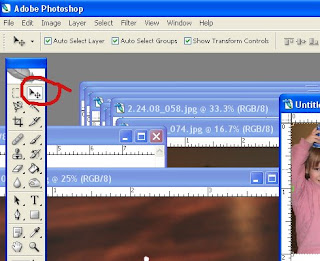
- Then, drag/drop the photos onto your canvas
After you have your images in place, go to >Layer >Flatten Image
Now you can add text.
- Go to the little "T" in the tool bar (see the image above, where the red arrow is pointing to the crop tool? The "T" is all the way at the bottom to the right).
- At the top of the page you can select the font and size you want
- Click on the page where you want to put your text and type. You may need to adjust the size (select the text and then change the font size)
- You can then reposition the text by choosing the "Move" tool and then clicking on the text and dragging it to where you want it.

When you're done doing this, go to >Layer >Flatten Image. Save this to your files somewhere you'll remember to find it. (File>Save)
Now, to upload to Blogger...
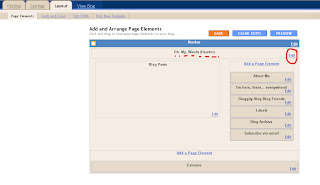
- Go to the "Layout" tab. 'Page Elements' should be the first screen.
- Click on "Edit" for the Header section.
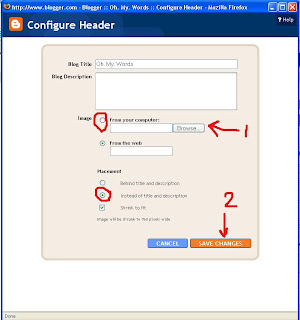
- A box pops up.
- Select Image: From your computer and then browse to add your image
- Select Placement: Instead of title and description
- Save changes


- Now up at the top go to "Fonts and Colors"
- Changing the hex code:
- Back in Photoshop, click on the colored box in the toolbar to the left
- A box pops up. You can slide the cursor along the rainbow bar and choose a color from the box. A hex code will show up (circled). This is the 6 digit code you'll put into the hex code box in Blogger under "Fonts and Colors"

Posted by
Nicole
at
8:55 PM
28
comments
![]()
Sunday, March 9, 2008
9x6 Collage with 5 images
My actual collage is not these exact image sizes... not sure what I was doing when I created the collage. Anyhow, when making this sample template, I decided I'd make the dimensions a little more rounded out (my images are more like 2.8x1.9 etc..)
Anyhow... here it is... the template, my collage, and the final layout. 

Posted by
Nicole
at
12:43 PM
3
comments
![]()
Labels: collage, scrapbooking































Nicole,
I have to ask....how do you convert your pics to black & white in photoshop? They always look amazing. Would you mind sharing some tips and tricks?
Thanks!