Jane asked me today how to make a banner for Blogger. I figured that I would just post it on here in case anyone else wanted to know how to do this.
Now... I'm going to give specific directions on how to make a banner for the template that I use. Other templates in Blogger require the banners to be different sizes (and you can easily create the banner the same exact way, you just have to make sure the banner size is correct for that blog template). (I'm also wondering if techie Kim has any other quick tricks to make this process easier... feel free to share if you have a different way that is quicker!)
I use the Denim template. In Blogger, if you go to the "Layout" tab and then to "Pick New Template" it will be the second one over in the top row. I use the plain ol' "Denim" (not stretch denim etc)
The banner size for this template is 760px width. The height is adjustable, but I usually use a 350px height (give or take 50px, depending on how my pictures fit in there)
So... to make a banner.
First, open Photoshop (Elements, 6.0, CS2 etc...)
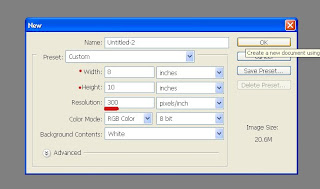
Go to >File >New
Type in these dimensions:
width: 760 pixels
height: 350 pixels
resolution: 300 pixels/inch
Click "OK" This will be the background of your banner.
From here you can change the background color:
-click the paint bucket
-and then the square in the front
-select your color of choice
-click the paintbucket onto your banner background
Now, if you plan to fill your banner with a picture, you don't need to do a background color.
To add a picture (or two or three):
1. Open the photo files you want.
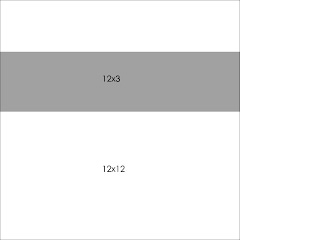
2. Decide the width the photos will need to be (you know the height already: 350pixels). If you want to do two photos, divide 760 by 2. Three photos: divide 760 by 3 and yadda yadda yadda. for the banner that I currently have on my Oh. My. Words. blog I took my horizontal (larger/wider) photo and shrunk it to 350 pixels high like this:
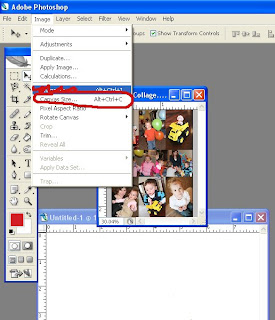
>Click "Image"
>"Image Size"
>Under "Document Size" change the resolution to 300 pixels/inch
>Under "Pixel Dimensions" change the height to 350 pixels/inch
This will make the photo the same height as your banner.
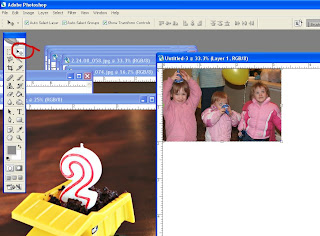
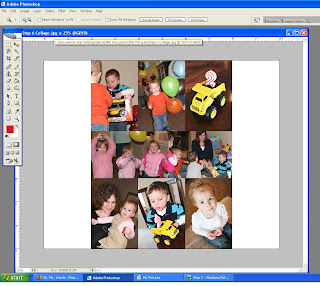
- I then drag/drop the photo onto my banner. I still had a little "tall" strip of space left so I put in a vertical photo. I did the same thing, just changed the image height to 350pixels/inch. After this, you may need to move photos slightly to have them fit.
You could also easily do this: Say "Ok, I want one to be 400px wide by 350px height and the other will be 350px by 350px (leaving 10px space inbetween photos). Then just go to your crop tool and crop the photo to those dimensions.
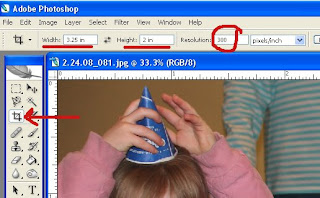
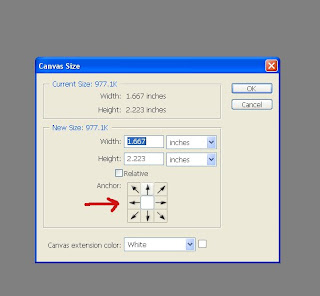
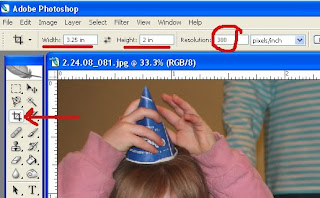
- Crop the pictures to the size you want. Select the crop tool (arrow pointing to it). Change the Width and Height to whatever you want the picture to be (in this, you'll put the number with px after it... such as width: 400px height: 350px). Make sure the resolution (circled) is the same as what you made the canvas. I just always use 300 pixels/inch.

- Select the area of the picture to crop. (hold curser on corner of pic, drag to select the area of the picture you want, and then hit enter)
- Then, drag/drop the photos onto your canvas
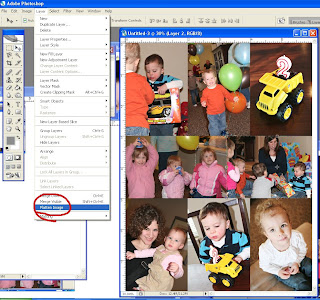
After you have your images in place, go to >Layer >Flatten Image
Now you can add text.
- Go to the little "T" in the tool bar (see the image above, where the red arrow is pointing to the crop tool? The "T" is all the way at the bottom to the right).
- At the top of the page you can select the font and size you want
- Click on the page where you want to put your text and type. You may need to adjust the size (select the text and then change the font size)
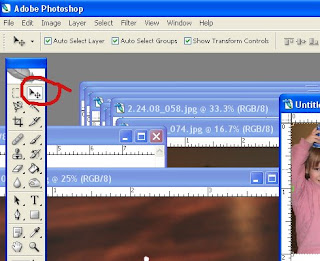
- You can then reposition the text by choosing the "Move" tool and then clicking on the text and dragging it to where you want it.

When you're done doing this, go to >Layer >Flatten Image. Save this to your files somewhere you'll remember to find it. (File>Save)
Now, to upload to Blogger...
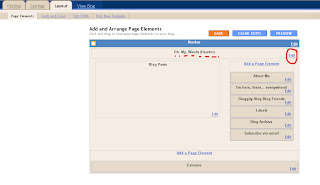
- Go to the "Layout" tab. 'Page Elements' should be the first screen.
- Click on "Edit" for the Header section.
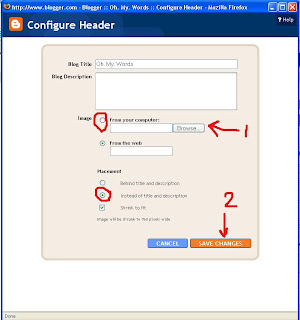
- A box pops up.
- Select Image: From your computer and then browse to add your image
- Select Placement: Instead of title and description
- Save changes


- Now up at the top go to "Fonts and Colors"
- Changing the hex code:
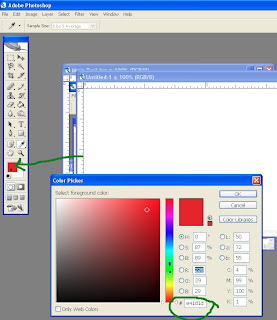
- Back in Photoshop, click on the colored box in the toolbar to the left
- A box pops up. You can slide the cursor along the rainbow bar and choose a color from the box. A hex code will show up (circled). This is the 6 digit code you'll put into the hex code box in Blogger under "Fonts and Colors"







.JPG)